A portfolio website is the web version of a business card. Well, not exactly. A portfolio website is more detailed than a business card. Your top projects, the services you offer, testimonials from previous clients, and more are the essential elements of a portfolio website template.
A portfolio website showcases these elements to whoever views your portfolio, be it an employer searching for talents to employ, a fan of your work, or an internet user who stumbled on your page.
This article is a guide to building a portfolio website and is packed with free portfolio website examples and templates you can use.
Table of Contents
What is a Portfolio Website?
“Hey, everyone! This is me, and these are the things I do.” This is what a portfolio does, in short.
Like a PDF portfolio, a portfolio website is used solely to showcase one’s skills and best projects to potential employers or the general public, only that a portfolio website is a web version.
All in one space on the web, you can introduce yourself, what you can do, and what you’ve done with a portfolio website. Whatever you do, whether you’re an artist, model, writer, or musician, a portfolio is necessary.
Let’s say you’re applying for a job. How do you make the potential employer know your capability? Your CV or Resume shows your work experience, but your portfolio gives better insight.
In your portfolio website, the best of your creations are on display, along with your contact details, should they decide to choose to work with you. All of that is in one place. It lets you introduce yourself and the distinctive style of your projects.
Social media accounts are not the only method of publicising your work. Potential clients can discover you with a portfolio website. A portfolio website can be found on search result pages such as Google by anyone who enters the relevant keywords related to your portfolio website. If you’re a writer, for example, “writer”, “portfolio”, and your location are relevant keywords for the search.
Why You Need a Portfolio Website
-
Showcase yourself
Social media channels have regulations regarding what you can publish. Websites free you of these boundaries. You can publish yourself however you want to. Your name can be whatever you choose it to be. This lets you stand out even among others with the same name as you.
Also, among the portfolio website templates and themes available, you can choose the one that best reflects what you want your portfolio to show. Social media channels don’t have templates and themes like websites do.
Customise your portfolio website to portray the image you have in mind to express your individuality and personal touch.
-
Dependable
In the likelihood of your social media accounts getting hacked, suspended or banned, a portfolio website is a dependable substitute. A portfolio website is less likely to be hacked, suspended or banned.
-
Internet presence
Here’s a scenario. If I’m looking for a blog writer in Nigeria, I could enter “Nigerian blog writer portfolios” in Google’s search bar. It would bring results of blog writer portfolio websites in Nigeria.
Among these results, I can look at the project samples in each portfolio, assess their skill, writing style, and prices, and choose the blog writer that fits who I’m searching for. A portfolio website makes you accessible on the internet.
Unlike a pdf portfolio, a portfolio website can be found on the internet. If it isn’t attached to your social media page, a PDF portfolio will remain in your file manager, unseen by people.
A portfolio website gives you more reach. Yes, people can find your pdf portfolio if they are attached to your social media pages. However, a portfolio website brings your portfolio a new stream of viewers or visitors, a fresh audience. Besides those who find you on social media, more people can see your work.
What Should Be on Your Portfolio Website
What would you like your portfolio website to do for you? Do you want to enable clients find you and land jobs or do you want it to be just an archive of your works on the internet? The reason for your portfolio website would guide how you create your portfolio.
These specific components must be in a portfolio website;
- About you
- Your services
- Your work
- Testimonials
- Case studies
- A call to action
-
About you
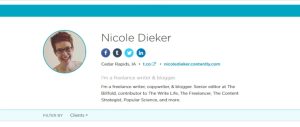
The ‘About You’ section should include your name, a short description of you, and a simple picture of you. The About page introduces you to your viewers. And your name gives them the info they need if they’re interested in researching more about you.
Include a concise description of your professional experience, your passion, your education, the projects you love working on, and your email address and phone number.
A template or example of a portfolio website’s about you section would look like this:

About you example – Nicole Dieker
-
Your services
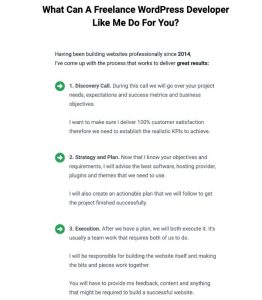
This section includes all the services you offer listed out. It breaks down what you can do into categories. For example, a copywriter’s services section would include sales copy, web copy and email copy service offers.
Also, if you offer services that are not exactly the leading offers but side offers, you would include them in this section. You may be mainly a content writer, but you also offer other services on the side, like rewriting; this is where you include those services.

Your services section example – Andriy Haydash
Read also: 7 Best Email Marketing Services for Business Owners.
-
Your work
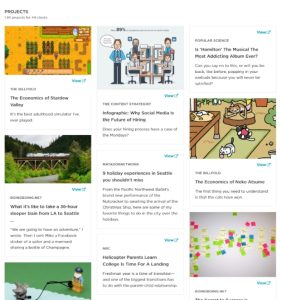
Capture the viewer’s attention by exhibiting carefully selected samples of your work. Use impressive visuals to show these projects you made.
This section is a major focus of the viewer. What can this person do, and how well can they do it? This section answers this question. It allows your audience to view your best projects and the expertise you used in putting them together. With your best foot forward, put your best projects on display. Check each project for errors and inconsistencies before including them in your portfolio.

Your work section example – Nicole Dieker
-
Testimonials
This is what people you have worked with have to say about the work you’ve done for them. It is one thing to have your skills listed on your portfolio. It is another thing for other people – your clients – to talk about them.
It influences the reader more than a list of skills and achievements. It builds up your credibility. It builds the chances of the client believing that you are capable.
Create the habit of asking your clients for a testimonial after delivering their work. This way, you won’t forget, and they will be able to give you a testimonial while they’re still revelling in the quality of the work you made for them.
Ask people you’ve worked with before to summarise their experience working with you and include snapshots of their testimonials in your portfolio website.

Testimonials example – Sarah Marie Anderson
-
Case studies
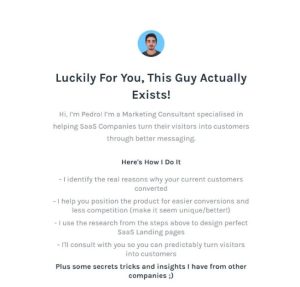
A case study shows the process involved in a project, from start to end. It shows the viewers the behind-the-scenes of your creative process—this way, they know how you work and the process of doing that particular project.
The case study of a project can include:
- The goal of the project: the reason why you made the project
- Objectives: what you aimed to achieve
- The role you played: your contribution to the project
- Technique: how you achieved your aim
- Duration: the period it took from start to finish
- Finished product: a picture or link to the finished product

Case study example – Pedro Cortes
Read also: What is Business Case Study, and Why You Should Care.
-
A call to action
The call to action acts towards the purpose of the portfolio website. What do you want the person who has found your portfolio website and is now viewing it to do? If the purpose of your portfolio website is to drive viewers to your social media accounts, the call to action will point to the social media buttons that link to your social media pages.
An example of a call to action in this example is a highlighted “Find Me Here” before the social media buttons. Or “Yes! I want to start freelance writing!” as shown in the picture below.

Call to action example – Jorden Makelle
If you want your audience to contact you for a job, don’t forget to include your email address and other contact information.
In addition, know that you don’t have to limit your portfolio to these components. While they are necessary elements of a portfolio website, you can also include other information such as awards, achievements, and non-work-related interests such as reading and participating in marathons.
How to Fill Your Portfolio Website
If you’re starting out and maybe you don’t have a pdf portfolio, here’s how to fill your portfolio website
-
Exhibit your best
It is tempting to want to include all the projects you’ve done. But, you must select only your top projects, the best. You can list out all your projects. Then, mark out your most prized projects and remove the rest from the list.
If you rate each project out of ten, which ones have high numbers? Exhibit these projects with the highest numbers on your portfolio website.
This way, you control the projects your viewers see and how they perceive you based on those projects. If you want to be perceived as skilled and experienced, you wouldn’t want to include a subpar project you made in your beginner years, would you?
-
Include work you’re newly trying out
Are there projects you’re interested in doing aside from what is your main focus? Include this new path you’re testing out in your portfolio website, even if you’ve only worked on one project in this area. This indicates your interest even if you lack much experience. It means you desire to also work on projects like this one.
Read also: How to Create a Freelance Writing Portfolio on Google Docs.
How to Create a Portfolio Website
Website builders are a way to create your website. You don’t have to know how to code. The drag-and-drop editors of these website builders allow you to customise your website with the available features.
And how long does it take to have your portfolio website up and running? It can be less than an hour, and it can be a few hours. It depends on how much time you want to spend crafting the best features for your portfolio website. You can create your portfolio website in less than a day and have it on the internet for people on the web to see, employers to find, and fellow creatives to be inspired by.
There are numerous website builders to select from. Many website builders offer both free and paid choices with built-in templates that you can use to build your portfolio website. Some popular ones are:
- WordPress
- Webflow
- GoDaddy
- Wix
- SITE123
- Weebly
- Mobirise
- Ucraft
- Webnode
- Tilda
Sponsor your business on Insight.ng for a more comprehensive reach of your target audience.
More Free Portfolio Website Examples and Templates
Check out the list below for more free portfolio website examples:
Final Note
As you progress in your career, your skills become more refined, and so also should your portfolio. Replace the projects in your portfolio website with improved ones. Don’t let your skill level be in 2023 while your portfolio still resides in 2021. Let it evolve with your skill and experience. That is what a portfolio website should do.
Free portfolio website examples are attached in this article to help inspire and guide your choice. Use them. You are welcome.
Author: Timilehin Mercy Okeyinka.
Oluwanifemi Akintomide edited this piece.
Was this helpful to you? Let’s know your thoughts in the comment section, or speak to us on Whatsapp. Also, subscribe to our newsletter to receive notifications of our latest valuable posts.
About Author
- Op-Ed are articles published by guest authors. We no longer accept guest posts. However, we are still open to adding long-term content contributors to our team of insightful writers. To write for us, please check out inisght.ng/guest-post.
Latest entries
 Business InsightsMarch 27, 2024Effective Strategies for Managing Cash Flow in a Nigerian Business
Business InsightsMarch 27, 2024Effective Strategies for Managing Cash Flow in a Nigerian Business

 Business InsightsFebruary 12, 2024Privacy Policy for Business Websites: All You Need to Know
Business InsightsFebruary 12, 2024Privacy Policy for Business Websites: All You Need to Know

