In this modern world, creating a catchy visual to drive traffic to your brand and retain an audience is worth its weight in gold. If you are a small business owner, student, or content creator in any field, knowing the basic elements of design and principle is sacrosanct for engaging your audience and breeding positive results.
Designs give a first impression. If they are unattractive, no one will want to read the content provided on them or be confident in the service you are rendering. To avoid this, you must consider the basic elements of designs and the principles of applying them.
Without further ado, here are 11 basic elements to create catchy visual content, even if you are not a design expert.
Table of Contents
The 11 Basic Elements of Design
-
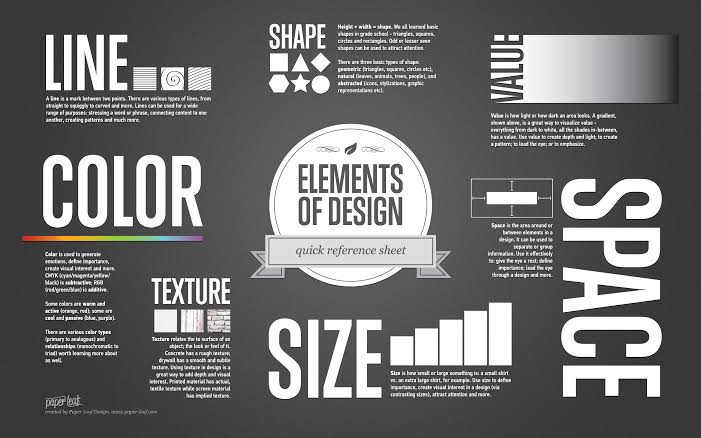
Colour
Color is the most powerful tool in design, and understanding the principles and theories will aid in creating appealing visuals that resonate with your content. By swotting the colour wheel and their correlations and experimenting with different combos to represent your brand or intended message. Additionally, the psychological impact of colors and their influence on the perception of your visuals should be considered.
Below are certain categories of color (warm, cool, and neutral), their influence, and their common uses in design.
Warm Colours
Orange, yellow, and red are warm colours. They generally signify happiness, enthusiasism, energy, and positivity.
Red
- Positive Affiliation: love, comfort, passion, warmth, confidence, strong emotions, and excitement.
- Negative Affiliations: violence, danger, anger, and fire.
- Common design uses: Dark red with white or grey colour representing executive looks.
Orange
- Positive Affiliation: vitality, energy, health, enthusiasm, youthfulness, earthiness, seasonal change and warmth.
- Common design uses: Health websites that talk primarily about healthy eating; websites about youthfulness.
Yellow
- Positive Affiliation: cheerful, hopeful, happy, warm, and attention-grabbing.
- Negative Affiliation: cunning, caution, and cowardice.
- Common design uses: Light yellow for children’s products or scenery of excitement.
Cool Colours
Green, blue, and purple and their tertiary variations are cool colors. Summarily, they are more calming, relaxed, reserved, professional, and calming than warm colours.
Green
- Positive Affiliation: fertility, nature, health, good luck, health, and money.
- Negative Affiliation: greed, jealousy, envy.
- Common design uses designs related to sustainability, nature, and economy.
Blue
- Positive Affiliation: serenity, strength, reliability, professionalism, authority, and calmness.
- Negative Affiliation: sadness, depression, distance, vulgarity.
- Common design uses: Royal blue for corporate designs, baby blue for baby and youngster products, light blue for calming and relaxing effects, and bright blue for a refreshing, energising feeling.
Purple:
- Positive Affiliation: creativity, luxury, royalty, romance, imagination, mystery, spirituality, magical.
- Negative Affiliation: none.
- Common design uses: light purple for pampering, beauty, and romance; and dark purple for royalty.
Neutral Colours
Neutral colours can speak life to your designs and can also signify boringness. They are crucial colours in design because they function as the backdrop and produce the proper effects in production with brighter accent colours.
White
- Positive Affiliation: purity, innocence, cleanliness, godliness, peace, bridal.
- Negative Affiliation: static, dull, uninspiring.
- Common design uses: Usually used for minimalist designs and referred to as winter period designs.
Black
- Positive Affiliation: Elegance, wealth, formality, magic, power, fashion.
- Negative Affiliation: evil, cultism, bad luck, mourning, death, evil.
- Common design uses: Black is usually used to portray elegance and formality and also to blot out the beauty of content.
Gray
- Positive Affiliation: formality, sophistication
- Negative Affiliation: moody. depressing, dull.
- Common design uses: backgrounds, typography, and corporate designs.
Brown and Beige
- Positive Affiliation: corporate, earthy, dependability, reliable, family, down-to-earth, warm.
- Negative Affiliation: dirty, dull.
- Common design uses: usually used as a substitute for black backgrounds and typography.
-
Shapes
Shapes are also essential elements in design. It is a two-dimensional area that is bordered by an outline. The common culture of graphic designers is to enrich a shape with shadow, value, and line to appear three-dimensional. There are three types of shapes: abstract shapes that represent things in nature but aren’t perfectly representative; organic shapes, which occur naturally in the world; and geometric shapes, which are angular and mathematically consistent.
Here’s an important fact; everything is ultimately a shape, so it is creative to think about how various elements of your design create shapes and how those shapes correlate.
-
Lines
The line is also a fundamental element of design. In design, it is seen as two points connected together. Lines help divide space and draw the eye to a specific location. Magazines, for instance, use lines to separate headlines, side panels, and content.
Lines can be vertical, horizontal, or diagonal. Either will undoubtedly direct one’s eye toward a certain point in your composition. You can creatively use lines in curves or patterns to create a finessed texture.
-
Typography
Typography refers to the style and appearance of a printed matter. To create catchy visual content, your typefaces must be readable and appealing. Even as a non-designer, you can try different fonts and styles to establish a contrast and hierarchy. When choosing a typography, ensure the fonts match the tone of your design theme.
Consider the line and letter spacing and heights as well. Typography helps communicate your content as much as the literal words; thus, you should choose fonts critically.
-
Space
This element of design is highly sought-after these days. Crowded designs are an old trend. Negative space or white space between or around the focal point of an image brings out the beauty of your design and makes it viewable and engaging. If you try out this experiment: post a crowded design and a specious design consecutively on the same social media page, the outcome is 70% likely that the spacious design will have more engagement.
A crowded layout overwhelms the viewer’s eye, so as a beginner, utilize the space element in your design well.
Read also: Freelance Graphic Design: The Roadmap to Becoming a Professional Graphic Design.
-
Value
Value is the degree of darkness or lightness of a colour in design. Gradients, contrasts, saturation, etc, are tools in design that input value to display variations on a hue, presented from lightest to darkest. To create volume and an illusion of mass, designers use various values of shades.
-
Size (Scale)
Playing with the scale of shapes, objects, typography, and other design elements indulges an ambience of emphasis and interest. If the elements in a design are all consistent, wouldn’t it all look boring? You bet it would. Asymmetrical elements in a design aid in engagement.
The quantity of variations should depend on the content you are to input. For professional content, add subtle differences; for creative content, include bold differences.
-
Texture
Texture gives an overall impression of the design. Designers use texture mainly in the background to pass the overall story of the content on the screen. Texture must rhyme with the theme of your designs and build an immersive world. Texture is an element of design that can give a three-dimensional look on a two-dimensional surface.
-
Balance
Balance is a principle to utilising elements of designs; thus, it should be accessed as well. Asymmetry and symmetry are two elements of balance. Although asymmetry is commonly used for emphasis and loved by designers for its appealing nature, as learned above, symmetry does have its use in some designs sometimes.
-
Images and icons
Images and icons also evoke emotions and convey messages. Even as a non-designer, you should know that with a relatable photo or icon and a few lines of text, you have perfectly passed across your message. If you are to design a visual on entrepreneurship, for instance, here’s what to do:
- Look for high-quality images on stock photo websites that provide alluring icons and images. Free websites include pixabay.com, istock.com, and freepik.com
- Enter keywords like business, trading, business meeting, and other related keywords to entrepreneurship on the search menu.
- Copy or save the images in a high-image resolution.
- Paste or input your image on your Canva.
You will confuse your viewers when you input an irrelevant image that disregards the message you wish to convey. Additionally, ensure proper placement of your images, remove their background when needed, and resize and edit image properties if the image source permits.
-
Harmony
According to Alex White, harmony is the main goal of graphic design. After all the creativity performed on that canvas, the last thing to check is the harmony of that design. Make sure nothing is redundant or inefficient. All details should resonate with each other before you mark that project as ‘completed’. Harmony is when all your pieces align. It is a crucial principle of design to look out for at the end of every design.
Read also: Top 7 Graphic Packages for Nigerian Visual Designers.
2 Easy-to-use Graphic Design Apps to Use as a Beginner in Design
The thoughts of learning design in Photoshop, Corel Draw, InDesign, and other professional software as a beginner can be overwhelming and might scare you a bit. But what about starting with an easy-to-use design app that is usable even on your phone to create the same appealing designs as Photoshop?
Fascinating, I know. With these two apps below, you can start your journey as a designer without frustration and become a pro in no time.
-
Canva
Canva is a well-known design tool that provides customizable design templates for designers and non-designers to start their design journey with less time on the screen. You can get high-quality images on Canva, remove the background and utilise all the elements of design as learnt above. What’s more? You can also learn graphic design at Canva School, where diverse professional designers unleash their expertise for others to tap from. What makes this app easy to use?
- Its availability on both phone and computer.
- Easy interface
- Millions of customizable templates that give inspiration to other designers.
- It is free.
Flaws:
- It lacks in-depth elements, such as adding shadows on shapes and images. However, it allows you to copy the shadow effect and insert it into Canva.
-
Pixel Lab
Pixel Lab is an app that beginners in design can use to bring their visuals to life using 3D effects. Although some experienced graphic designers may not consider this app professional, it is perfect for beginners interested in 3-dimensional art.
Perks:
- It is easy to use.
- It aids against creative blocks for beginners in design.
Flaws:
- It lacks a few standard elements for design.
Are you a writer who would love to hone your writing skills? Our community is the best platform for you. Join us here.
What Are the Differences Between the Elements and Principles of Design?
Elements of design are the instruments in design; principles are the laws provided in utilizing these instruments. The former refers to the basic building blocks of any composition. In contrast, the latter refers to the elements used, like the symmetrical and asymmetrical balance, pattern, emphasis, movement, and proportion.
The principles of design are a set of cardinal rules and techniques for composing the various design elements. One cannot be learned without the other because they are backbones to each other.
Read also: Creating a Welcoming Home: Interior Design Tips for Nigerian Women.
3 Habits to Become Acquainted With if You Want to Become a Pro-Designer
-
Consistency
As a beginner in design, you will encounter various stumbling blocks before you reach the starlight, but you must keep showing up and learning new techniques and updates on your design specialties. Be consistent in applying the basic design elements and principles. Establish a consistent visual style and be recognized for it.
-
Branding
Once you are consistent in your visual design, develop a set of guidelines that outlines your preferred imagery, fonts, colors, and logo so your brand begins to stand out and become visible.
-
Stay updated
Design preference keeps updating year after year. Although you should stick to your brand’s voice, implore updated design techniques to keep your brand in the spotlight.
Conclusion
As a non-designer, you can also create eye-catching visuals without a wealth of knowledge in graphic design. Once you understand the design elements and can apply the principles, your visuals will stand out. By integrating the colour theory, imagery, space, typography, texture, and other elements and showing consistency habit, you impose a positive jaw-dropping impression on your audience.
Seek inspiration, embrace experimentation, and always practice. When you do these, you will become an expert in design in no time and be surprised at how well you have improved.
Are you interested in more useful tips on business growth, career development, Nigerian lifestyle, etc? Subscribe to our newsletter to receive prompt notifications so you won’t miss out.
Edited by Oluwanifemi Akintomide.
About Author
Latest entries
 Business InsightsNovember 22, 2023The Basic Elements of Design to Create Catchy Visual Content Even if You’re Not a Designer
Business InsightsNovember 22, 2023The Basic Elements of Design to Create Catchy Visual Content Even if You’re Not a Designer WomenOctober 14, 2023Where’s The Line For Sexual Harassment? A Woman’s Perspective
WomenOctober 14, 2023Where’s The Line For Sexual Harassment? A Woman’s Perspective OpinionSeptember 12, 2023Social Media Influence on Nigerian Politics: Empowerment or Manipulation?
OpinionSeptember 12, 2023Social Media Influence on Nigerian Politics: Empowerment or Manipulation? Insight AfricaJuly 10, 202310 African Countries Where It Snows
Insight AfricaJuly 10, 202310 African Countries Where It Snows